

不能分享的原因是微信升级之后提高了安全性,对于没有接入公众号的网页分享,必须接入微信认证公众号,具体看https://mp.weixin.qq.com/s/hAdtKl2i4ilyo9HxT1kXyw
有了前人指路一切都轻松很多,主要就是用JSSDK来自定义缩略图及自定义链接,可直接参考官方手册
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
首先你要确保公众号相关设置:先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。这里要说一下公众号必须是微信认证过的,并且接口权限也必须有,绑定的安全域名就是你项目的域名。
接下来就是如何在tp5框架里引用JSSDK的问题了,我这里的顺序跟手册上写的不一样,但是更便于理解,要使用微信的接口,必定要先获取你自己公众号的一些基本信息,所以这一步就是通过微信提供的JSSDK(http://demo.open.weixin.qq.com/jssdk/sample.zip)来获取接口调用所需的参数。
将下载好的jssdk.php文件放在框架的extend或者项目的公共类库,个人比较喜欢放在common模块下面,然后在项目的主控制器或者基控制器(所有控制器继承的父控制器),调用方法也可参考下载下来的sample.php的原生php写法,很简单,我贴一下自己的代码:
如果采用框架别忘记命名空间,不然读取不到类的
//微信jssdk的Config参数生成
$jssdk = new JSSDK("你自己的appId", "你自己的appSecret");
$signPackage = $jssdk->GetSignPackage();//应该是getSignPackage,但是demo里这么调用好像也可以
$this->assign('wxJsApiParam',$signPackage);//将JSSDK拼接的签名包赋值到模板
接下来就是在项目里调用API了
首先要引入js,http://res.wx.qq.com/open/js/jweixin-1.2.0.js(简书编辑器不支持js脚本标签,哈哈哈,防止sql注入,做得有点过)
然后就是 通过config接口注入权限验证配置,微信手册也有。我贴一下我的代码:
wx.config({
debug: false,
appId: '{$wxJsApiParam.appId}',
timestamp: {$wxJsApiParam.timestamp},
nonceStr: '{$wxJsApiParam.nonceStr}',
signature: '{$wxJsApiParam.signature}',
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage',
]
});
这个不难理解,就是把刚刚后台赋值的数据读取到权限验证配置当中,最后一个jsApiList是定义接口列表,onMenuShareTimeline和onMenuShareAppMessage可在手册里看到是分享到朋友圈和分享给朋友的接口,当然你也可以添加其他的接口,具体看手册吧https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
下面是我的这两个接口的定义:
var shareIconUrl = $('#shareWxImg img').attr('src');
wx.ready(function () {
wx.onMenuShareTimeline({
title: '{$data["CompanyInfo"]["Ui_Name"]}',
link: '{$wxJsApiParam.url}',
imgUrl: shareIconUrl,
success: function () {
//分享成功回调函数
},
cancel: function () {
// 取消分享回调函数
}
});
wx.onMenuShareAppMessage({
title: '{$data["CompanyInfo"]["Ui_Name"]}', // 分享标题
desc: '{:mb_substr($data["CompanyInfo"]["U_PType"],0,50)}', // 分享描述
link: '{$wxJsApiParam.url}', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: shareIconUrl, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
里面的数据替换成自己的站点信息即可
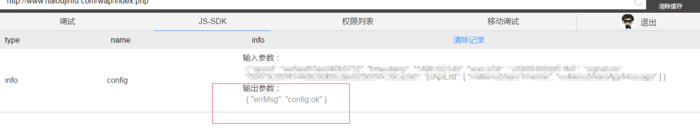
然后就是测试环节了,因为之前很少做微信相关的开发,都不知道微信已经出了微信调试工具了,感谢之前那篇博客的作者指导,下载地址:https://mp.weixin.qq.com/debug/cgi-bin/webdebugger/download?from=mpwiki&os=x64,安装成功后可以直接在里面测试,都不需要打开手机,很是方便
这是jssdk配置成功的测试结果,如果成功了,你可以看到分享之后的效果了(ios缩略图有点问题,安卓一切正常,如果有大神知道ios上怎么解决,请在留言区赐教)

用之前那个博主的代码测试有点问题,后来还是选择了官方手册文档上的方法,不过还是谢谢他的指导
为规范自定义分享链接功能在网页上的使用,自2017年4月25日起,JSSDK“分享到朋友圈”及“发送给朋友”接口,自定义的分享链接,其域名或路径必须与当前页面对应的公众号JS安全域名一致,否则将调用失败。
例如,当前页面是 http://www.abc.com/123,其公众号对应的JS安全域名为 www.abc.com 以及 www.xyz.com,则分享自定义链接 http://www.abc.com/456 可以成功,分享 http://www.xyz.com/123 或 http://www.def.com/123 均将失败。
对于未接入微信JSSDK或已接入但JSSDK调用失败的网页,被用户分享时,分享卡片将统一使用默认缩略图和标题简介,不允许自定义。
接口完整用法请参考《微信JSSDK说明文档》,请开发者及时完成调整。
作者:JonsonHamilton
链接:https://www.jianshu.com/p/aded8bdb418d
來源:简书
 京公网安备11010602022021 京ICP备11016550号-7号 24小时客服QQ 504927 客服微信 504927
京公网安备11010602022021 京ICP备11016550号-7号 24小时客服QQ 504927 客服微信 504927
Copyright © 2010-2025 北京世博云创科技有限公司 《中华人民共和国增值电信业务经营许可证 B1-20161178》

想了解更多的我们
关注我们的微信吧!



